Dokumentace
Níže naleznete návod a doporučení, jak pracovat se základními prvky šablony. Postupně budete provedení nastavením tak, aby pro vás byla konfigurace šablony co nejjednodušší.
Instalace
Šablonu je nutné pouze objednat na oficiálním webu Shoptet doplňky, po objednání je šablona plně aktivována. Variantu šablony Apeti Standard lze objednat zde, Apeti Clear zde.
Jestliže se neprojeví žádná změna, zkuste načíst stránku znovu a zkontrolovat aktivaci doplňku v sekci Propojení > Správce doplňků > Vzhled.
Barevné schéma
Šablona umožňuje nastavení barevného schématu v administraci vašeho e-shopu. Můžete tak jednoduše přizpůsobit barevnost vašemu brandu a odlišit e-shop od konkurence.
Nastavení barevnosti šablony se nachází v sekci Vzhled a obsah > Editor > Editor vzhledu.
V ukázkovém e-shopu jsou použity následující barvy:
- Konverzní barva: #f74040
- Konverzní barva po najetí: #b81c1c
- Barva šablony 1: #f74040
- Barva šablony 2: #b81c1c
- Barva šablony 3: #343434
- Barva šablony 4: #000000

Nastavení barevného schématu v administraci
Výběr písma
Tak jako barevné schéma je možné nastavit v administraci i písmo. Můžete tak vašemu brandu přizpůsobit i font textu. V ukázkovém e-shopu je použit pro nadpisy font Roboto, jako font textu je použit font Open Sans.

Nastavení písma v administraci
Carousel
Carousel je místem pro hlavní a největší banner na hlavní stránce e-shopu. Jestliže těchto bannerů přidáte více, vznikne animovaný slider/carousel.

Apeti Carousel
Vložení obsahu
V administraci se tyto bannery nachází v sekci Vzhled a obsah > Bannery > Carousel. Pomocí tlačítka přidat lze vložit nový banner.
Šablona Apeti podporuje carousel bannery jak defaultního obrázkového typu, tak i typu textového, pro který byl vytvořen nový specifický styl. Tento textový banner využívá následujícího kódu.
<div class="banner-custom-main">
<div>
<h2>Zde doplníme nadpis</h2>
<p>Zde doplníme text</p>
<a class="btn btn-primary" href="zde-doplnime-odkaz">Zde doplníme text tlačítka</a>
</div>
<img src="https://cdn.myshoptet.com/usr/klubus.myshoptet.com/user/documents/extras/apeti/img/banner-1.png">
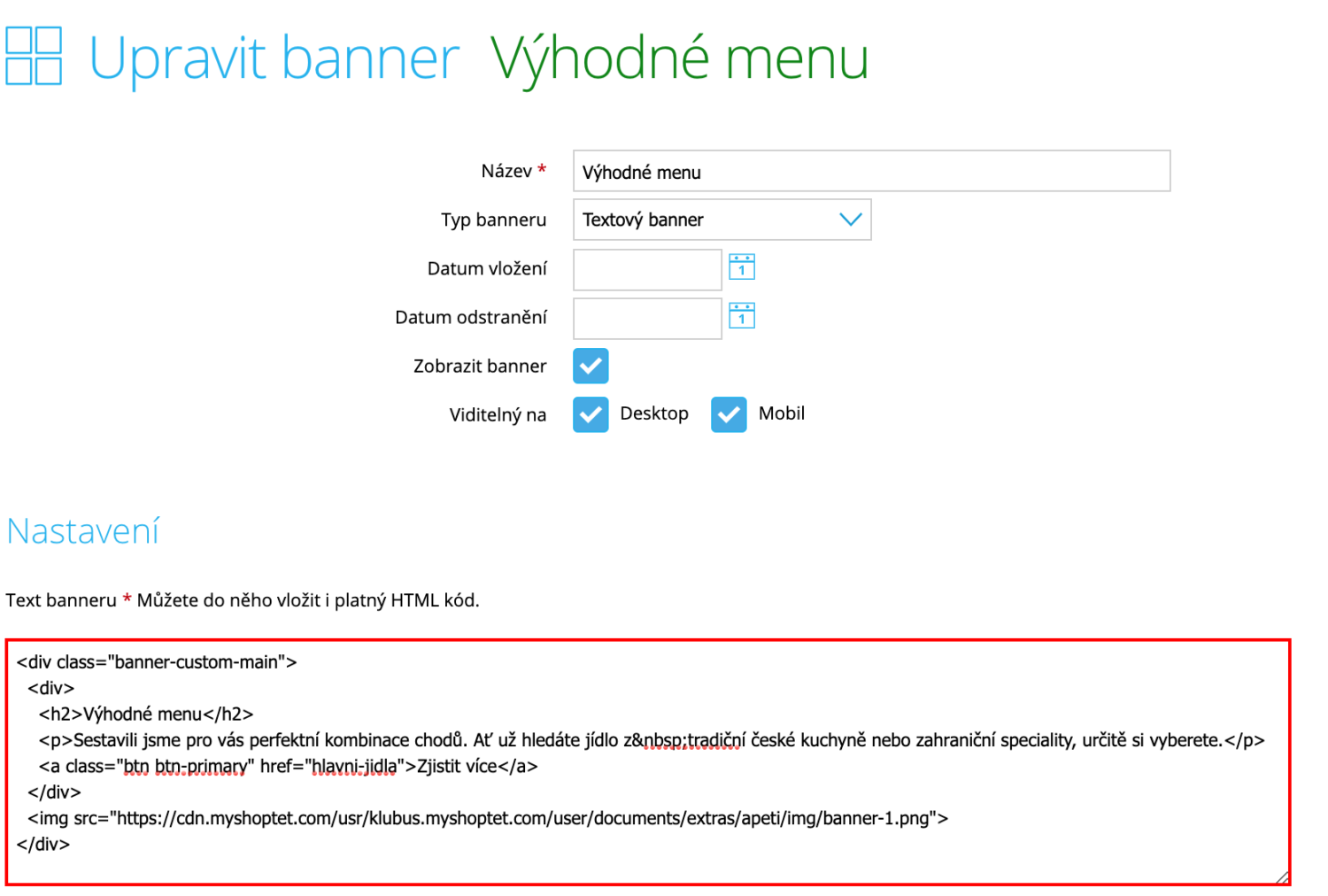
</div>Pro vytvoření nového hlavního banneru je nutné nejprve v sekci Vzhled a obsah > Bannery > Carousel kliknout na tlačítko přidat. Po této akci se zobrazí následující editační strana. Zde určíte nejprve název banneru, následně typ a zvolíte parametry pro zobrazení. Aby bylo možné vložení kódu uvedeného výše, je nutné zvolit textový typ banneru. Do zobrazeného textového pole (na obrázku vyznačeno červeně) tento kód vložíte.

Vytvoření carousel banneru
Posledním krokem je přizpůsobení vloženého banneru. Jak již kód napovídá, nadpis, text a text tlačítka nahradíte jednoduchým způsobem, a to nahrazením textové části začínající frází „Zde doplníme“. Odkaz tlačítka je nutno vložit jako atribut href. To znamená, že text „zde-doplnime-odkaz“ nahradíte požadovanou url adresou. Pozor, je nutné, aby zde byly zachovány uvozovky. Obrázek nahradíte obdobným způsobem jako odkaz tlačítka, cesta k souboru se nachází v atributu src. Doporučená velikost obrázku carouselu je 1920x913px.
Použití obrázkového banneru
V případě vkládání obsahu bannerů čistě jako obrázek je vhodné aktivovat automatickou výšku carouselu, aby nedocházelo k ořezu obrázků. Pro její aktivaci vložte následující kód do sekce Vzhled a obsah > Editor > HTML kód do textového pole Záhlaví (před koncovým tagem HEAD).
<style>
.carousel {
height: auto!important;
}
</style>Nastavení ovládacích prvků
Šablona umožňuje nastavení ovládacích prvků carouselu. Lze povolit nebo zakázat zobrazení šipek a tzv. stránkování. Toto nastavení se provádí pomocí následujícího kódu, který je potřeba vložit v sekci Vzhled a obsah > Editor > HTML kód do textového pole Záhlaví (před koncovým tagem HEAD).
<script>
var JK_carouselPagination = true;
var JK_carouselArrows = true;
</script>Povolení zobrazení se provádí přiřazením hodnoty true (pravda) nebo false (nepravda) k danému parametru. Parametr JK_carouselPagination inicializuje zobrazení stránkování, pro zobrazení šipek slouží parametr JK_carouselArrows.
Ovládací prvky se zobrazí jen v případě, že je vloženo více carousel bannerů.
Bannery
Aby byla šablona více prezentační, byl vytvořen nový styl doplňkových bannerů. Ten se skládá z hlavního textu, podkladového fota a CTA tlačítka. Je možné zvolit normální či reverzní pořadí prvků (foto nalevo či napravo). Doporučená velikost podkladového fota je 1200x400px.
V administraci se tyto bannery nachází v sekci Vzhled a obsah > Bannery > Doplňkové bannery.
Banner (normální řazení):

Apeti Banner (normální řazení)
<div class="banner-custom">
<div>
<h3>Zde doplníme nadpis</h3>
<p>Zde doplníme text</p>
<a class="btn btn-primary" href="/zde-doplnime-odkaz">Zde doplníme text tlačítka</a>
</div>
<img src="https://cdn.myshoptet.com/usr/klubus.myshoptet.com/user/documents/extras/apeti/img/banner-2.png">
</div>Banner (reverzní řazení):

Apeti Banner (reverzní řazení)
<div class="banner-custom banner-custom--reverse">
<div>
<h3>Zde doplníme nadpis</h3>
<p>Zde doplníme text</p>
<a class="btn btn-primary" href="/zde-doplnime-odkaz">Zde doplníme text tlačítka</a>
</div>
<img src="https://cdn.myshoptet.com/usr/klubus.myshoptet.com/user/documents/extras/apeti/img/banner-3.png">
</div>Tyto bannery se vkládají stejným způsobem jako carousel bannery – do textového pole vložíte vždy jeden z kódů výše, podle požadovaného řazení. Rozlišuje se zde navíc jen pozice banneru (top, střed, zápatí).
Konkurenční výhody
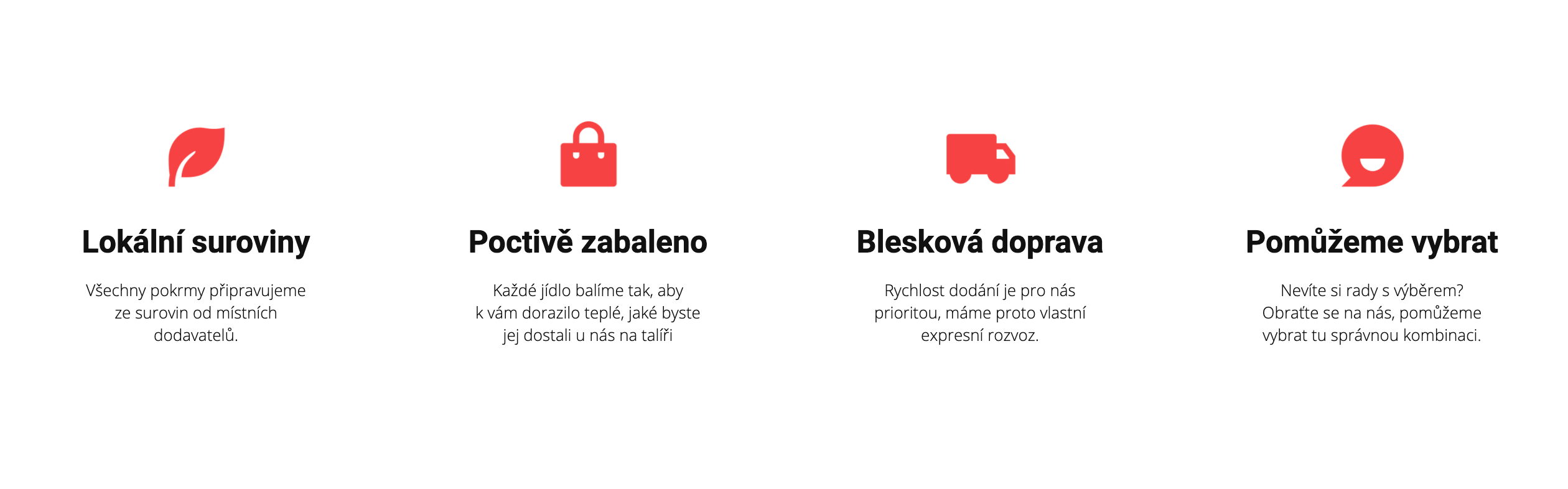
Pomocí těchto bannerů můžete na vašem e-shopu vypíchnout hlavní výhody oproti konkurenci.

Apeti Konkurenční výhody
V administraci se tyto bannery editují v sekci Vzhled a obsah > Bannery > Konkurenční výhody. Každý banner podporuje zobrazení názvu, textu/popisku a obrázku. Doporučená velikost obrázku je 120 x 120px.
Slider produktů
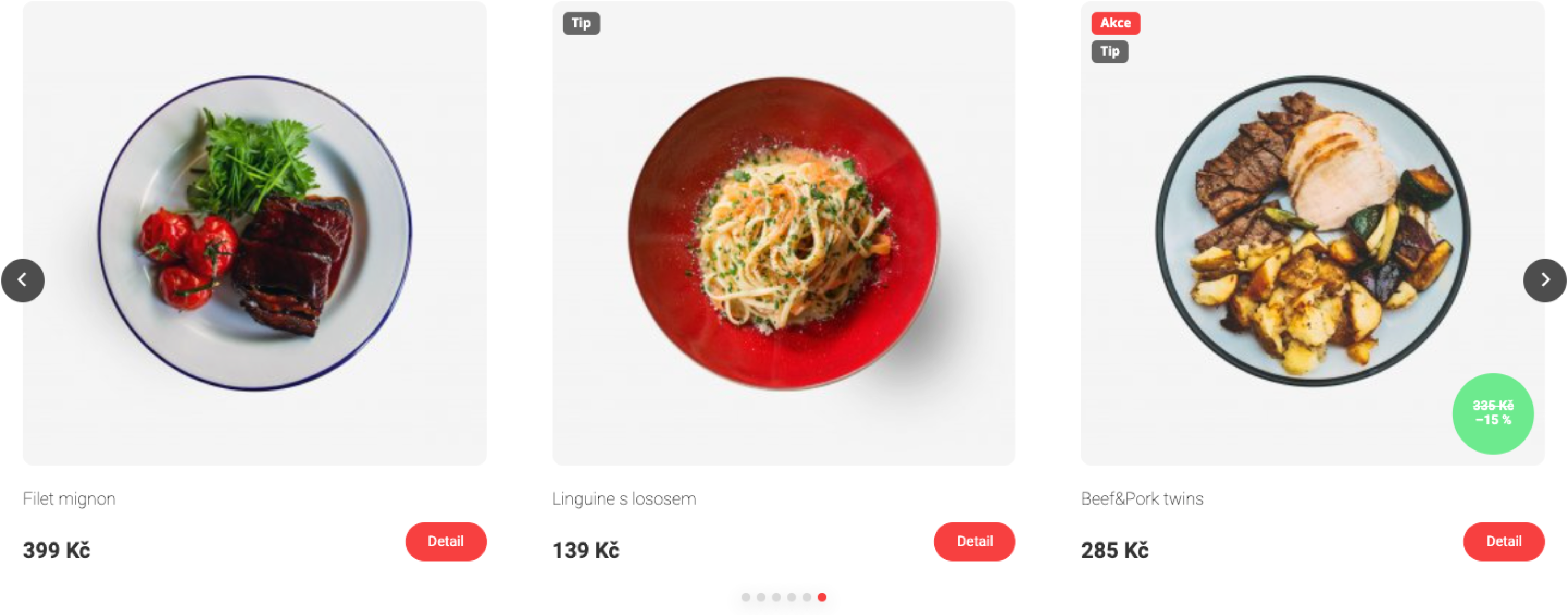
Pro zvýšení přehlednosti úvodní strany nabízí šablona aktivaci integrovaného slideru produktů. Nepotřebujete tak zvlášť žádný další doplněk, který by navíc mohl způsobit zpomalení načítání vašeho e-shopu. Vše zabezpečí jádro šablony.

Apeti Slider
Ve výchozím stavu je tento slider vypnut, je třeba jej tedy nejprve aktivovat. To provedete pomocí jednoduchého kódu uvedeném níže. Kód je potřeba vložit v sekci Vzhled a obsah > Editor > HTML kód do textového pole Záhlaví (před koncovým tagem HEAD).
<script>
var JK_slider = true;
</script>Aktivovaný slider je dále možno konfigurovat na základě parametrů. Výpis parametrů a jejich význam naleznete v následující tabulce.
| Parametr | Defaultní hodnota | Funkce |
|---|---|---|
| JK_slider | false | Aktivace slideru |
| JK_sliderOnePerPage | false | Posun po jedné položce |
| JK_sliderPagination | true | Zobrazení stránkování |
| JK_sliderArrows | true | Zobrazení šipek |
| JK_sliderLoop | false | Nastavení slideru do smyčky |
| JK_sliderRelated | false | Aktivace slideru souvisejících produktů |
Konfigurace se provádí přiřazením hodnoty true (pravda) nebo false (nepravda) k danému parametru. Jestliže tedy budete chtít například slider, který bude podporovat pouze zobrazení šipek, bude ve smyčce a posouvat se bude po jedné položce, kód bude vypadat následovně:
<script>
var JK_slider = true;
var JK_sliderOnePerPage = true;
var JK_sliderPagination = false;
var JK_sliderLoop = true;
</script>Smooth-scrolling
Pro e-shopy, které používají odkazy na kotvu (#odkaz) v rámci jedné stránky, byla implementována funkce tzv. smooth-scrolling. Díky této funkci bude docházet k posuvu na danou kotvu animovaně. Ve výchozím stavu je funkce vypnutá, je proto nejprve potřeba provést aktivaci kódem. Kód je potřeba vložit v sekci Vzhled a obsah > Editor > HTML kód do textového pole Záhlaví (před koncovým tagem HEAD).
<script>
var JK_smoothScroll = true;
var JK_smoothScrollTime = 800;
</script>Je možné měnit délku trvání animace pomocí parametru JK_smoothScrollTime. Časovou konstantu udáváme v milisekundách. Defaultní hodnotou je 800 ms.
Vygenerování URL obrázků
V bannerech je potřeba vložit adresu požadovaného obrázku. Obrázek můžete v Shoptet administraci nahrát pomocí správce souborů a následně potřebnou URL adresu tohoto obrázku získat. Níže si předvedeme ukázkový postup.
V administraci se správce souborů nachází v sekci Vzhled a obsah > Správce souborů. Po kliknutí na odkaz sekce se zobrazí následující okno.

Správce souborů
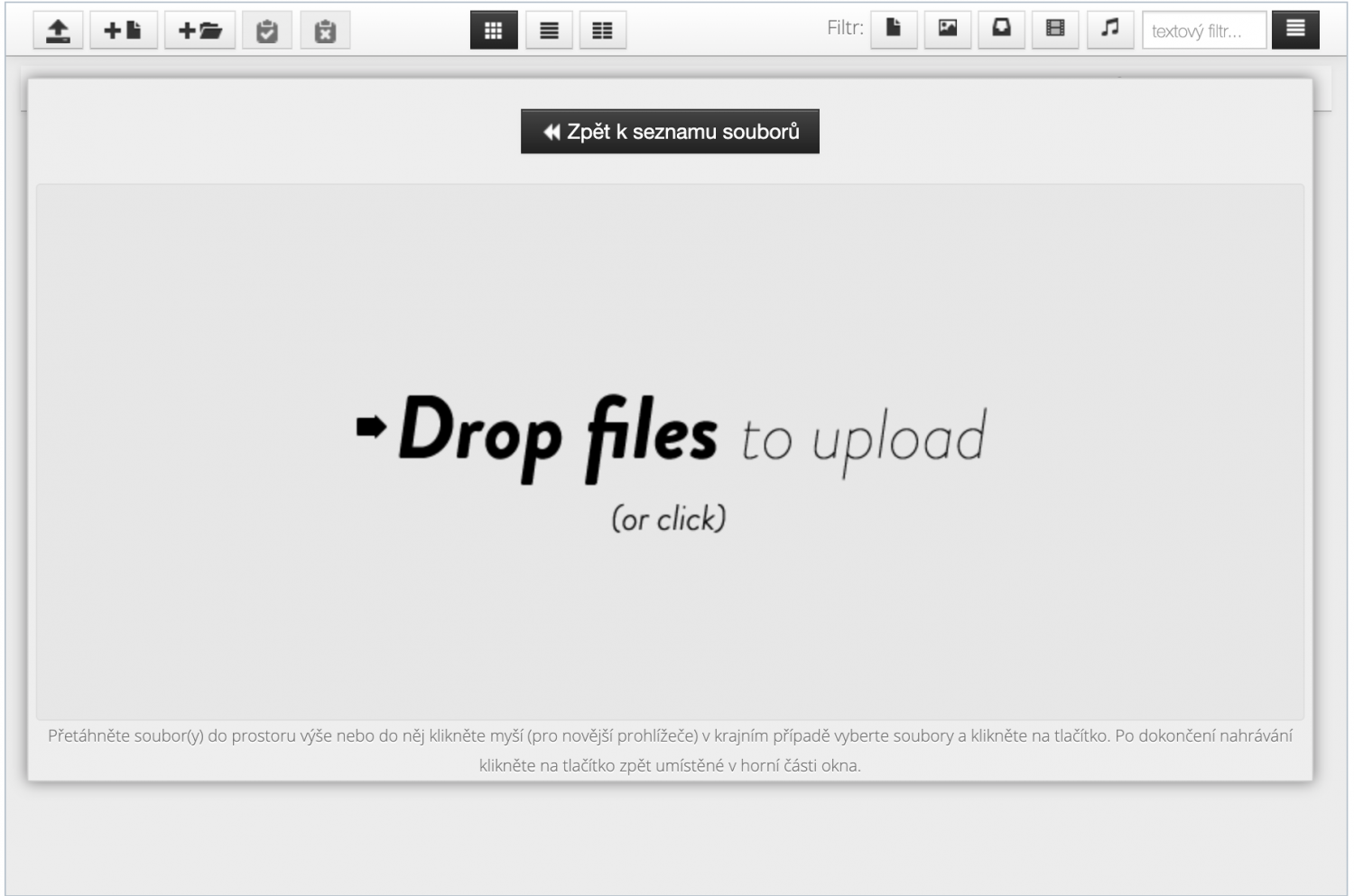
Pro nahrání nového souboru je zde tlačítko nacházející se jako první zleva na navigační liště. Po kliknutí na toto tlačítko se zobrazí nahrávací okno. Zde lze soubory vložit jednoduchou funkcí drag&drop (uchop a táhni), nebo lze kliknout do zobrazeného okna, načež se zobrazí klasické systémové okno pro výběr souborů.

Nahrávání souborů
Pokud již máte potřebné soubory nahrány, zbývá poslední krok, a to získání samotné URL adresy. Ve výpisu nahraných souborů klikněte pravým tlačítkem myši na požadovanou položku. Po tomto úkonu se zobrazí nabídka pro práci s vybraným souborem. Vyberete akci Zobrazit URL adresu.

Zobrazení URL adresy
Zobrazenou URL adresu zkopírujte a vložte do požadovaného banneru jako atribut src.

Okno s URL adresou souboru
Kompatibilita
Jestliže budete šablonu Apeti Clear kombinovat s dalším doplňkem, nelze zaručit 100% kompatibilitu. Pokud nějaká kolize nastane, kontaktujte autora, pokusí se nalézt řešení.
Známé problémy:
- Kolize s doplňkem Sticky hlavička. Šablona Apeti obsahuje fixní (sticky) hlavičku již v základu, docházelo by k nekorektnímu zobrazení, je proto potřeba tento doplněk vypnout.
- Šablona není kompatibilní s doplňkem Sbalení filtrů a řazení, bude docházet k nekorektnímu zobrazení.